Society & Culture
The Simplest Way to Add an Accordion Block to Gutenberg in 2024
- Sumaiya Begum
- January 12, 2024
- Updated on 10:06 am
6 min read

Table ofContents
- What is an Accordion Block?
- What is Zolo Blocks
- Why You Should Use Zolo Blocks?
- Discover the Steps to Add an Accordion Block to Gutenberg Using Zolo Blocks.
- Best Practice to add an Accordion Block
- Elevate Your Gutenberg Experience With Accordions
Are you building a website or working on its update?
Then, don´t miss the opportunity to improve its usability in the most interactive way possible. Provide your visitors with detailed information more clearly and coherently.
In this blog, I am going to show you how you can add an accordion block to Gutenberg for free. So, let´s jump into the blog without any chitchat–
What is an Accordion Block?
Accordions are stacked elements that you can hide or reveal with clicks to read more details about a topic. Some prominent examples of Accordions that are used in websites are- FAQs, sectioned contents, questionaries, etc.
Accordions offer your website visitors more flexible control over what they expect to read, learn, and interact with. One of the major reasons behind its popularity is it improves the user experience of a particular site, page, or content.
What is Zolo Blocks
Zoloblocks is a Gutenberg-supported WordPress plugin that offers the ultimate solution for you to build an entire website.
It includes powerful features with zero complications for the users that you can master in hours. There are more than 20 flexible blocks built into a simple and clean user-control interface.
Why You Should Use Zolo Blocks?
The built-in WordPress blocks alone may not assist in crafting an effective accordion layout unless you are proficient in shortcodes.
Alternatively, you have the option to install plugins like Zolo Blocks that are designed to simplify the process of adding accordions to your website. Here are some key features of Zoloblocks that make it one of the most prominent Gutenberg Block Libraries–
- Free to use.
- Offers scalability to the users.
- Lightweight and Fast.
- Highly Customizable.
- Unlimited blocks.
- Created with Gutenberg Native Components.
- Clean and modern Customization panel.
- Offers multiple presets, etc.
Now, you know the pros and blessings of using a plugin like Zolo Blocks. Let´s go through the steps to add an accordion block to Gutenberg–
Discover the Steps to Add an Accordion Block to Gutenberg Using Zolo Blocks.
Adding an accordion to your WordPress site has never been easier than this. There are only three steps you have to go through—
- Install Zolo Blocks.
- Search and Add the Accordion on your site.
- Customize and Go live.
1. Install Zolo Blocks Library on Your WordPress Site
Before integrating the plugin on your WordPress site you need to
- Download Beta on your local host.
- Upload the plugin on your WordPress Site.
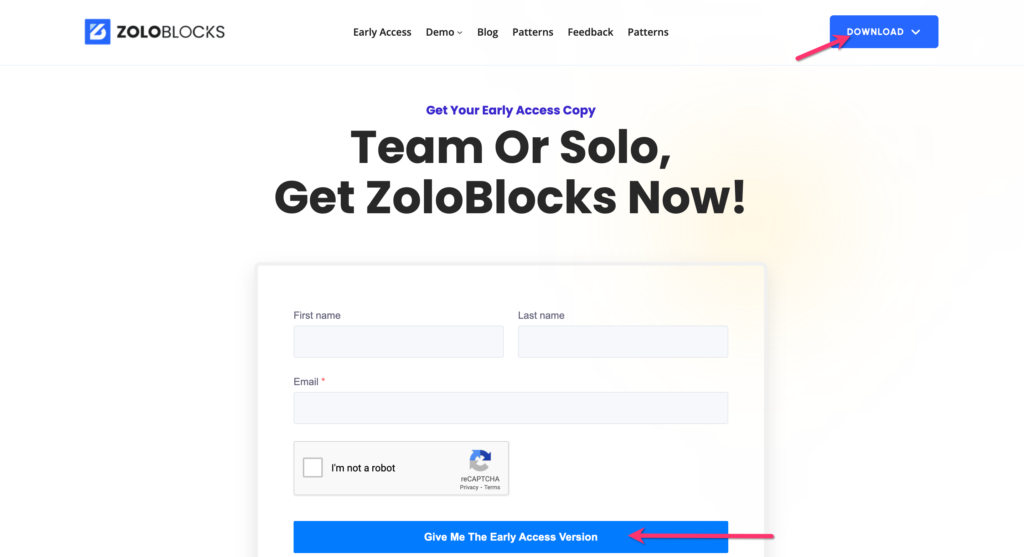
As Zolo blocks did not go through its final release, you can utilize its beta version to use its Accordion block on your website. So to download the plugin, Go to Zolo Blocks and fill up the form for early access.

Now, click on the ´Download´ button to transfer the plugin to your device from the cloud.
Once the plugin is completely downloaded, it’s time to install it on your WordPress site. For that, you need to log into your WordPress account first.
Now as you are on the WordPress dashboard, head over to your menu bar´s ´Plugins´ section.
Click on ´Add new plugin´ and then select ´Upload Plugin´.
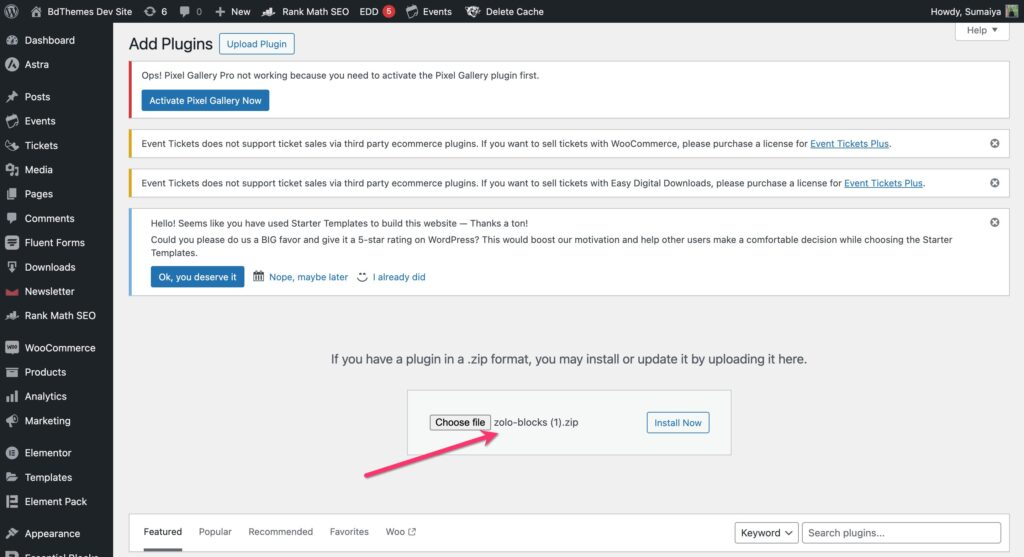
At this point select the Zolo blocks file you downloaded earlier and it will get uploaded to your WordPress account immediately.
Now, click on the ´Install Now´ button. Once the installation process is complete, a confirmation page will appear like the image below—

2. Open a Page or Post
As you have installed the necessary plugin to add a customizable accordion block in your WordPress, it’s time to open the page or post where you want to add it.
Let´s assume you want to add an accordion block to one of your web pages. So to open this page, Go to ´Pages´ from the left sidebar menu. Then click on the page to Open it.
Now, find the best place where you want to add an accordion block.
3. Search for Accordion Block and Implement It
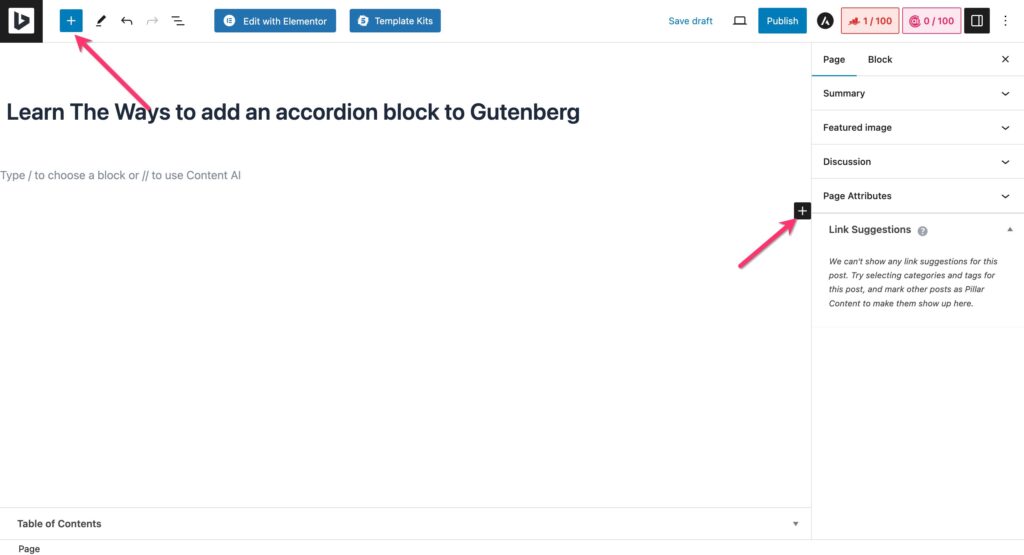
Now, once you settled your mind on where to add this block to your website, click on the ´+´ icon from the left corner of your editing page.

Here, you can see a block library will open from the left side of your window.
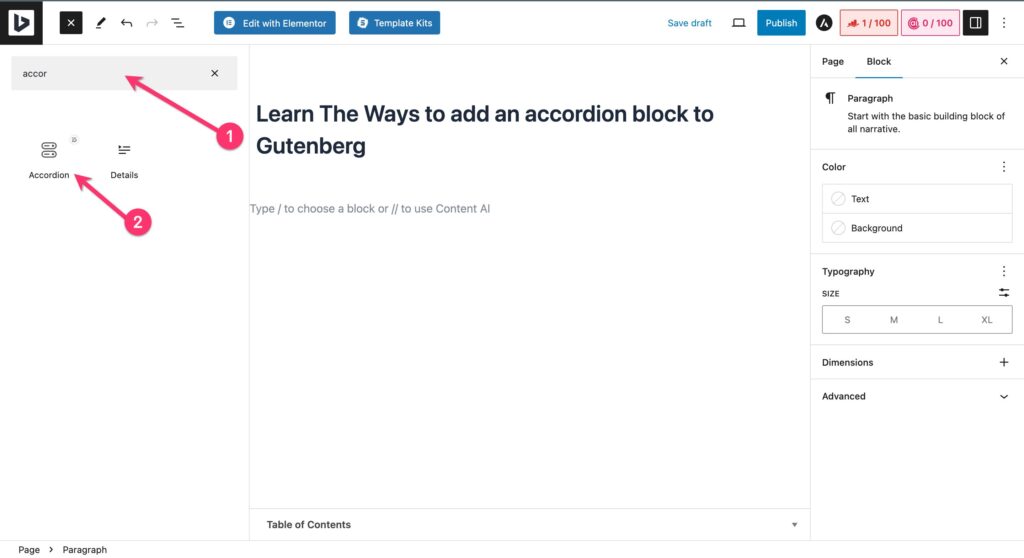
Click on the search bar and look for ´Accordion´ from the Gutenberg Element library section. Here, you will find the Zolo Blocks´ ´Accordion´ pre-made block template.

Select it and the Accordion block will be added to your page. However, if you want to relocate this block, just drag and drop it to its best location within the page you are editing now.
4. Customize the Accordion
Now, we have a built-in Accordion on our page. As Zolo Blocks allows the highest customization opportunities to its users, you can now edit and change in every direction you want it.
You can even add a bundle of more accordion blocks within this section, change its title and font style, add answers, customize accordion styles, etc.
Gutenberg´s block editor makes it easy for everyone to give their website a personalized look. Anyone can customize, edit, or recreate any of the blocks the way they need them to be by adding necessary plugins as well.
5. Publish it
Usually, businesses don´t need to customize their accordion blocks that much. All they need to do is add the accordion title and paragraph, change the font into the website´s font style and they are good enough to go live.
So, if you have done editing, and personalizing your accordion blocks, you can Publish the page or Update it. And tada— your webpage with a more sustainable feature is ready to roll the online world!!
Best Practice to add an Accordion Block
Accordions are the primary getaway for your potential customers to get in touch with you.
When employing an accordion layout to showcase information on your website, it’s essential to follow specific guidelines to avoid excessive use. Here are a few best practices that you may follow–
- Ensure that non-critical information is placed within the accordion,
- Utilize an icon/button for interactivity.
- Set the accordions to be closed by default.
- Avoid using the accordion layout more than once on a single page
Elevate Your Gutenberg Experience With Accordions
Gutenberg offers its users advanced features that make blogging and website building easier. Besides, its visually appealing block editor makes the building experience more intuitive for users of all types.
However, the significant part of using Gutenberg page builder is the ability to plugins to build whatever you want.
As you learn the ways to add an accordion block to Gutenberg, you can add whatever blocks you want using the Zolo Block ultimate block library.
Sumaiya Begum
Sumaiya is a tech storyteller and furry friend fanatic. Obsessed with writing tales about the ever-evolving tech universe, she's on a mission to demystify WordPress and no-code tools. Armed with a tech-savvy background, Sumaiya crafts content that grabs the spotlight on search engines and adds a dash of unique flair to readers' burning questions.
Leave a Reply
You must be logged in to post a comment.

